Het nieuwe jaar staat alweer bijna voor de deur. Een goed moment om de balans op te maken. Wat heeft het web voor ons in petto in 2015? We zochten de belangrijkste trends voor je uit.
De Kinderschoenen Ontgroeid
Het woord trend is in deze context niet helemaal correct. Wat we vooral zien is dat de trends van 2014 verder worden uitgediept en meer body krijgen in 2015. Duidelijk is dat mobiel internet de dienst uitmaakt. Al het andere is daar het directe gevolg van.
Mobiel is de Baas
Al in eerdere artikelen hamerden we op het belang van een leuke en vlot ladende mobiele website. Nu doen we het weer. Als in 2015 je website nog steeds niet mobielvriendelijk is, gaat het je echt klanten en centen kosten.
Een smartphone is een megasnelle, megakleine supercomputer waar je alles mee kunt doen. Praktisch iedereen heeft er eentje. De cijfers liegen er niet om. Mobiel internet wordt steeds sneller en de dekking steeds beter.
Paar mobiele feitjes op een rij:
- Smartphones worden steeds goedkoper
- Smartphones krijgen steeds meer capaciteit
- Er zijn plannen om extra roamingkosten in de EU af te schaffen in 2015
- Betere bescherming voor de consument in de EU
- Bundels worden steeds voordeliger
- Providers bieden steeds vaker onbeperkt internet aan
Mobiel internet heeft de toekomst. Wij denken dat mobielvriendelijke websites het op de lange termijn zelfs gaan winnen van apps.
Single Page Design & Scrollen!
Ook webontwerp waarbij alle content op één pagina staat – de zogenaamde single page of one page – blijkt een blijvertje. Met of zonder leuke effecten zweef je van het ene naar het andere item op de pagina. Scrollen was ooit de doodsteek voor je website. Nu is het juist hot.
Mensen doen bijna alles vanaf een smartphone of tablet. Het is prettiger om door webcontent heen te scrollen dan dat je moet tikken of klikken in een uitklapmenu.
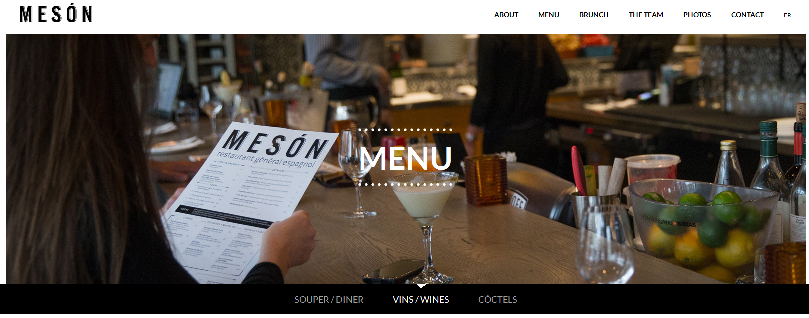
Een paar fraaie voorbeelden van single page design op awwwards.com:
Restaurant Mesón
Parallax
Parallax scrollen is een toffe feature voor dynamisch webontwerp. Een parallax ontwerp werkt met verschillende lagen, waardoor je diepte creëert en verrassende effecten koppelt aan het scrollen. Elke laag beweegt op een andere snelheid.
Een nadeel is dat een parallax website behoorlijk zwaar kan worden en daardoor meer laadtijd nodig heeft. Dat past eigenlijk niet zo goed bij de mobiele trend. Mobile-friendly websites laden juist super snel.
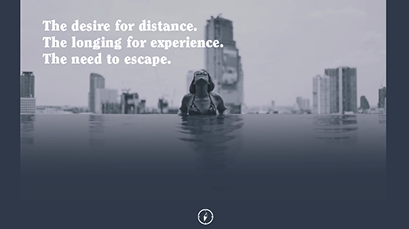
Alhoewel geen nieuwe website, vinden wij de website gemaakt voor Life of Pi een heel mooi voorbeeld van parallax ontwerpen:
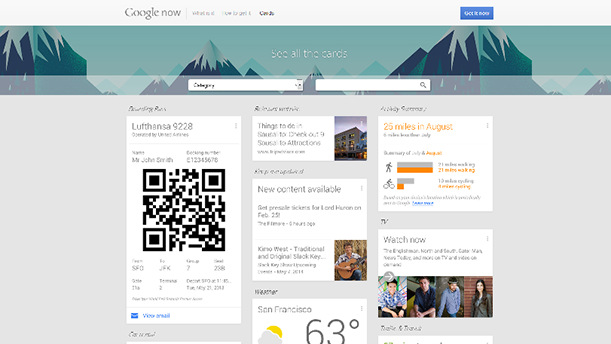
Card Based Design
Op deze manier ontwerpen is ideaal voor op de smartphone en tablet. Je schept vrij simpel een mooi effect met behoud van een snelle laadtijd. Deze trend is vooral populair geworden door Pinterest. Met een card based design krijgt je bezoeker kleine amuses aan informatie en plaatjes aangeboden.
Aandachtspunt is wel dat de kaarten niet alleen leuk, maar ook functioneel en interactief zijn. Een heel goed voorbeeld is de website van Google Now:
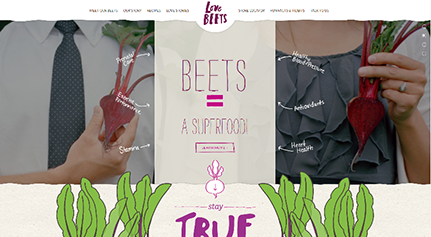
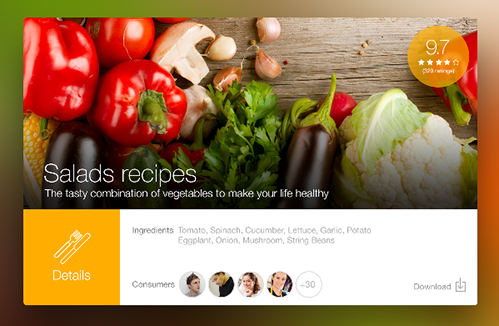
Ook een leuk voorbeeld van een kaart:

Aandacht voor typografie
Een trend waar wij heel blij van worden is de aandacht voor typografie. Het afgelopen jaar zagen we al veel moois voorbij komen en gelukkig blijft ook deze trend hot voor 2015. Het lettertype moet goed leesbaar zijn. Balans tussen woord en beeld moet kloppen. Lettergrootte niet te groot en niet te klein. De compositie van de pagina moet in balans zijn met voldoende negatieve ruimte.

Probeer ook eens een wat speelser lettertype, zoals hierboven, of een handschrift. Slagzinnen en andere stukken tekst die de aandacht mogen trekken mogen best groot en speels gepresenteerd worden. Leesbaarheid van je geschreven content is belangrijk. Zorg voor voldoende witregels en kies een prettig leesbaar lettertype. Lees onze tips voor betere content.
Minimalisme
Eenvoud is mooi. De kunst van weglaten en schrappen zorgt in de meeste gevallen voor een fraai ontwerp. Bij de minimalistische trend horen:
Ghost buttons
Een spookknop is een klikbaar transparant kader met daarin een omschrijving. Ghost buttons passen mooi in een minimalistisch ontwerp.

Werken met witruimte
We schreven al eerder een artikel over het belang van werken met witruimte in webontwerp. Het is de kunst van het weglaten in optima forma. Daar zien we graag meer van in 2015.
Flat design
Plat ontwerpen heeft veel voordelen voor de laadsnelheid en is daarmee een perfect maatje voor responsive design. Beide features zien we in 2015 volwassen worden.
Schermvullende foto's
Het blijft een mooi resultaat geven en het is enorm populair. Zeker in combinatie met sterke typografie. Let er wel op dat je met een dergelijk ontwerp één van de velen bent. Volgens ons een beetje afgezaagd. Met parallax scrolling maak je het iets spannender.
Extra tips:
- Kies foto's van echte mensen en je eigen omgeving.
- Zorg voor een persoonlijke en warme sfeer.
- Werk met zachte filters voor een retro look en speel met de belichting. Tegenwoordig is fotobewerking een fluitje van een cent met een foto-app.
- Beeld moet relevant of specifiek zijn
- Voor metaforen en concepten een illustratie gebruiken
Lees ook over de rol van foto's in webontwerp voor meer tips en informatie.
Kwalitatieve content
Content blijft ook in 2015 belangrijk. Zorg voor kwaliteit. Presenteer een totaalplaatje dat gewoon klopt. Neem je bezoekers mee op een soort reis. Maak van je website een ervaring die duidelijk maakt wat je bedoelt.
Storytelling
Vertel een verhaal in woord en beeld. Geschreven content en beeld vertellen samen een beter verhaal dan alleen. Laat iets van jezelf zien. Luister ook naar je bezoeker. Anticipeer en laat zien dat je hen centraal hebt staan.
Persoonlijk & Ambachtelijk
Misschien komt het juist wel door de technische revolutie en de opmars van de smartphone, wearables en andere gadgets. Wij signaleren een heel duidelijke hang naar handwerk, ambacht, persoonlijk contact, verbinding, menselijkheid en meer van die dingen die vroeger heel gewoon waren. Die ambachtelijk robuuste uitstraling zie je veel online.
Conclusie
Er zijn een hoop leuke trends op het moment. Responsive webdesign, flat design, schermvullende foto's, veel witruimte, toffe effecten en fraaie typografie. Zoek lekker inspiratie online. Kies uiteindelijk voor een design dat bij je past. Succes!
Goed idee voor een website?
We werken heel graag samen met dynamische mensen. Bel, mail of kom langs en vertel ons meer over je project!