Met een goede foto schep je in een klap de juiste sfeer. Zonder woorden communiceer je waar jouw website over gaat. Klinkt simpel, maar er zitten wat haken en ogen aan. Waar moet je op letten? Hoe maak je zelf betere foto's? We gingen op zoek en vonden de volgende tips en trends.
Illustreer de kernboodschap
Het lijkt een schot voor open doel, maar het gaat vaker mis dan je denkt. Een foto heeft absolute meerwaarde voor je website als de boodschap die je wilt overbrengen in één oogopslag helder is en absoluut misplaatst als woord en beeld elkaar bijten.
Bijvoorbeeld, een website over de aanleg van natuurlijke tuinen met een grote foto van het stadsgezicht van New York op de homepage, is een pijnlijke misser. Het slaat nergens op en veroorzaakt verwarring bij de bezoeker. Gebruik dezelfde foto op een website over Manhattan of over wolkenkrabbers en je slaat de spijker juist op de kop.
Sfeerbepalend
Een webontwerp wordt mooier en prettiger door goed gekozen beeldmateriaal. Besef wel dat de foto’s die je kiest de website maken of breken. Gebruik foto’s als basisachtergrond voor je ontwerp, als aanvulling op de compositie of ter verduidelijking bij geschreven content. Aan jou de keuze.
Het leuke is dat je met een mooie foto in een klap de juiste sfeer neerzet én een professionele indruk maakt. De keerzijde is dat je door een verkeerde foto te kiezen het webontwerp juist verpest.
Visueel
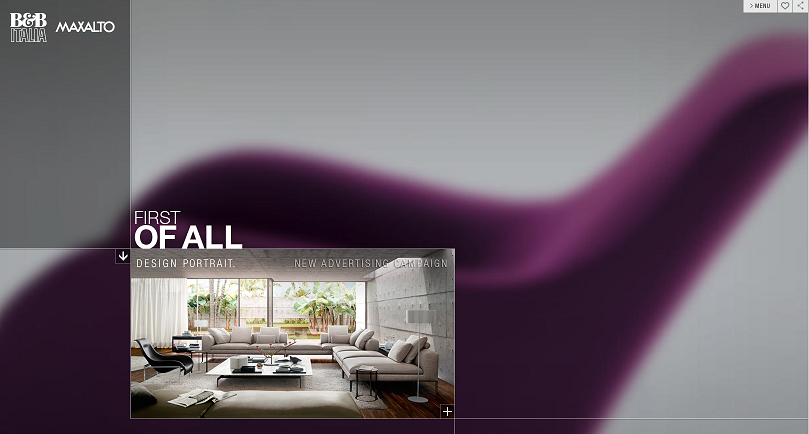
De laatste tijd spotten we veel visuele websites met een minimalistisch menu. Eenvoud schept rust. Met mooi beeld leg je een goede basis voor een mooie website.
Kijk maar naar de afbeelding hieronder:
Tips bij beeldmateriaal kiezen
1) Gebruik alleen professioneel ogend beeld met een sterke compositie.
2) Zorg dat de foto die je kiest past bij de rest van het webontwerp. Foto's gemaakt bij helder, natuurlijk daglicht hebben een lichte uitstraling. Daar hoort een fris ontwerp met veel wit en lichte kleuren bij. Zwart-wit of sepia past juist mooi bij rustige en aardse kleuren.
3) Bedenk van te voren wat de functie van de foto is. Illustrerende foto's hoeven niet duidelijk te zijn, maar toelichtende foto's wel. Denk aan achtergrondfoto's versus productfoto's.
4) Bij het plaatsen van een fotocollage of een aantal verschillende afbeeldingen, moet je opletten dat de stijl eenduidig blijft en dat de afbeeldingen bij elkaar passen.
5) Pas op met te zware foto's van zeer hoge resolutie. Foto's van 4 MB hebben een negatief effect op de laadtijd. Altijd je afbeeldingen eerst optimaliseren voor het web. Foto's met een te lage resolutie ogen amateuristisch.
6) Plaats alleen foto's waar je de rechten toe hebt. Het is illegaal om zonder toestemming zomaar foto's van een website te plukken en zelf te publiceren. Bekijk ook eens het aanbod van royaltyvrij professioneel beeldmateriaal op stockwebsites, zoals DesignerClipart, 123RF.com, Freepixels of FreePhotosBank. Gratis of tegen een lage vergoeding mag je beeldmateriaal downloaden en gebruiken. Vooral handig voor (food)blogs.
7) Zorg voor professioneel ogende foto's van je bedrijf en personeel. Stockfoto's zijn te onpersoonlijk en daardoor niet geschikt. Beter is om een fotograaf in te huren voor een bedrijfsrapportage. Of vraag iemand uit je omgeving met talent voor fotografie en een goede camera.
Zelf maken
Iedere smartphone is tegenwoordig uitgerust met een behoorlijk goede camera. Google Play Store en de App Store van Apple zitten vol leuke apps om foto's mee te bewerken. Als je gevoel hebt voor compositie en fotografie kom je een heel eind met je smartphone. Het is zeker de moeite waard om een beetje te experimenteren met foto's maken en bewerken:
- Pixlr-o-Matic en Pixlr Express
- Camera Awesome
- Snapseed
- After Focus
- Photogrid
Aan de slag met tips van de pro
Fotograaf en blogger Peter van Veen heeft een zeer goed leesbaar stukje geschreven met tips voor een betere compositie. Met zijn tips maak je al snel betere foto's!
Conclusie
Een mooie foto werkt. Je website ziet er meteen beter uit. Pas wel op met zware bestanden en comprimeer al je beeld. Heel veel succes!