De tijd van ingewikkelde en flitsende webontwerpen lijkt voorbij. Geen bewegende banners meer, geen diepte- en schaduweffecten, maar recht-toe-recht-aan-design. Weg met de toeters en bellen. De online trendwatchers signaleren en masse het zogenaamde flat design. Wat is dat precies en waarom is het zo populair?
Wat is een plat ontwerp?
Flat design kenmerkt zich door droge eenvoud. In plaats van bezoekers te overrompelen met een spetterende 3D-ervaring vol slimme effecten, worden illustraties en kleurvlakken juist tweedimensionaal gepresenteerd. In 2013 zagen we flat design voor het eerst bij Microsoft (Windows 8) en Apple (iOS7). De trend die toen is ingezet leeft nog steeds en wint steeds meer terrein.
Eenvoud
Minimalisme heeft de overhand. Geen kleurverloop, geen glans of straling en geen fancy achtergrondtextuur met reliëf. Het neigt zelfs een beetje naar kinderlijke eenvoud. Plat ontwerpen klinkt misschien saai, maar de spanning zit 'm in de compositie, de kleuren en de juiste balans tussen woord en beeld. De focus ligt op content en mobile first..
Sober lettertype
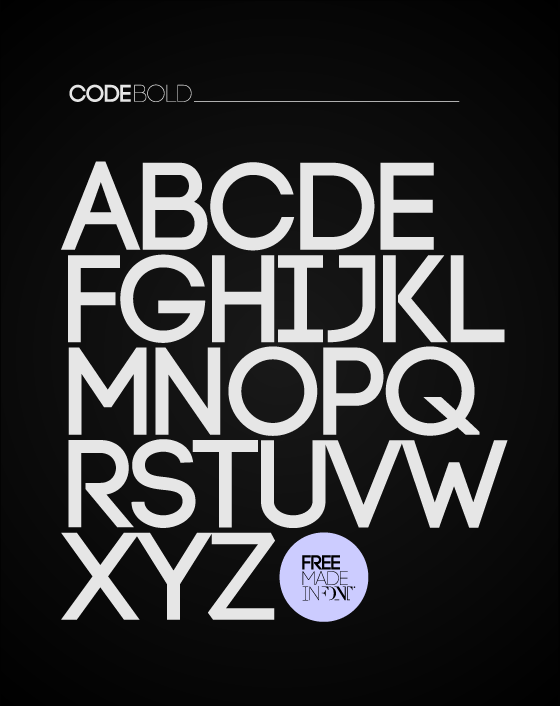
Bij een plat ontwerp hoort een sober lettertype. Graag groot, vet en wit op een effen achtergrond of een foto. Geen krullen, schaduwen en liever geen diepte. Het lijkt wel alsof we collectief verzadigd zijn en hunkeren naar ongekunstelde overzichtelijkheid.
Helvetica, Verdana, Univers en Tahoma passen goed bij flat design. Handig, want ze zitten standaard in je lettertypenpakket.

Een beetje online speurwerk levert ook leuke en originele gratis fonts op, zoals Code Free Font of Open Sans Condensed.
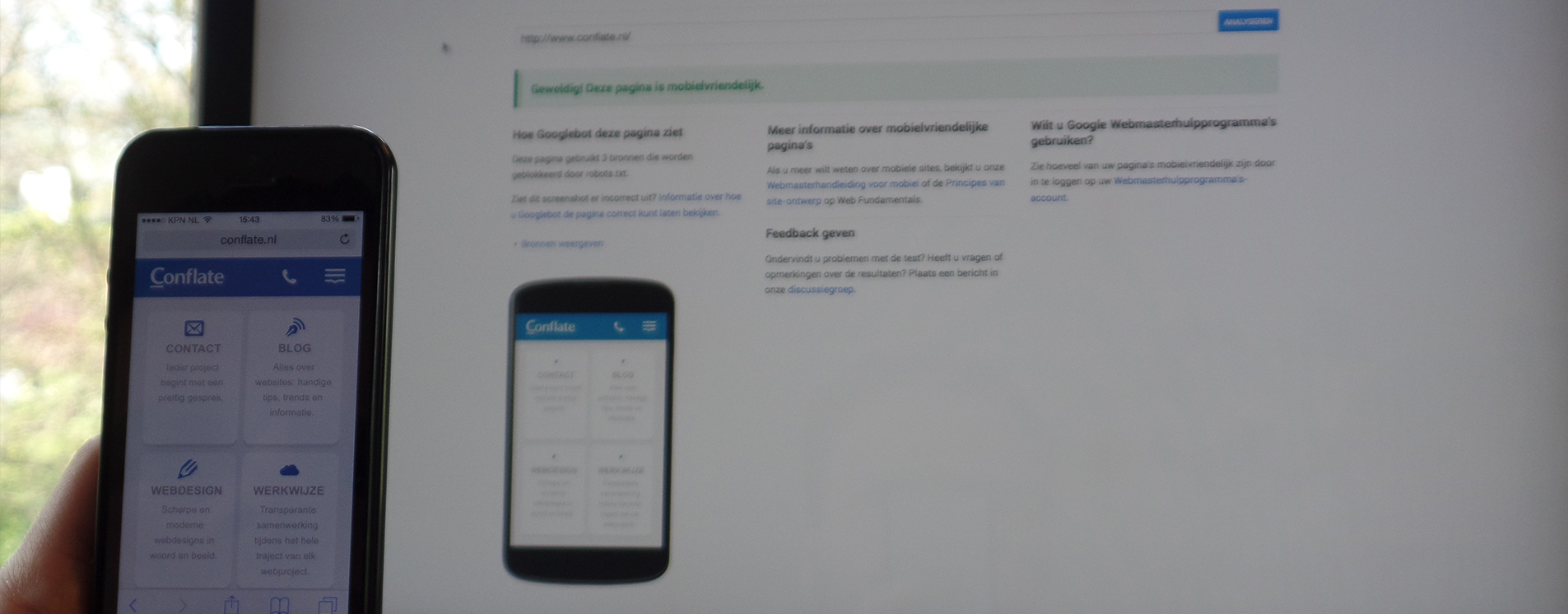
Platte pictogram
Functionele afbeeldingen volgen hetzelfde minimalistische beeld. Eenvoudige social media knoppen zonder diepte-effect. Heel sober is om pictogrammen allemaal dezelfde kleur te geven of te kiezen voor zwart.
Toch zie je ook nog steeds knoppen in verschillende kleuren. Op een verder sober ontwerp breng je op die manier toch nog wat levendigheid in.
![]()
Infographics
Met infographics vang je twee vliegen in een klap: informatie overdragen en een afbeelding plaatsen. Ze worden dan ook gretig gedeeld op Facebook, Google+ en Twitter.
Er zijn sites waar je kunt experimenteren met infographics-templates. Kijk eens op Infogram of Easelly. Met Adobe Illustrator of Photoshop kom je ook een heel eind. Gebruik je eigen logo en huisstijl om je naamsbekendheid te vergroten.
Voordelen van infographics
- Speelse manier om je boodschap uit te dragen
- Mensen nemen de informatie makkelijker op
- Leuker om te delen via social media dan een artikel
- Visuele informatie trekt meer aandacht
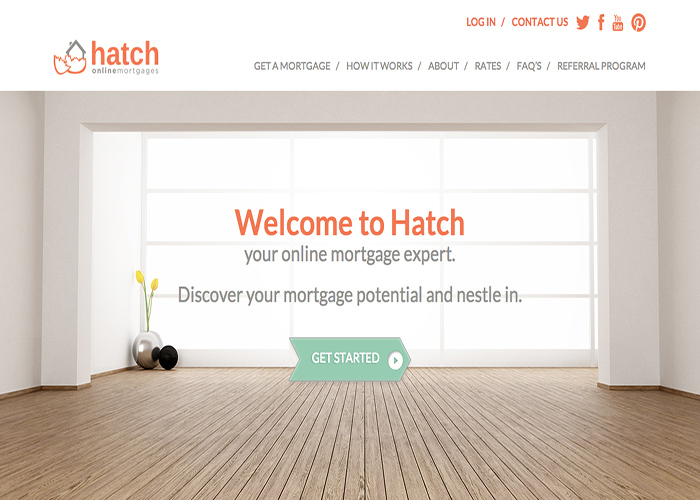
Kernachtige homepage
Houd het simpel lijkt het devies voor alles omtrent websites in 2014. De homepage bouw je rondom je kernboodschap met een duidelijke maar niet schreeuwerige call-to-action button. Een sterk beeld met een evensterke slagzin.
Een eenvoudig menu bovenaan is meer dan voldoende. Het liefst zonder al te complexe uitklapfuncties en vooral gestript van franjes en speciale effecten. Een mooi voorbeeld van een kernachtige homepage met een sterke slagzin vond ik op de site van awwwards.
Vind je een volledig plat ontwerp niet passend of vind je het toch leuker om hier en daar een klein effect in te bouwen, dan is dat natuurlijk ook prima. Trends komen en gaan.
Uiteindelijk gaat het erom dat je een eigen stijl ontwikkelt. Niet al te trendy design levert vaak een wat tijdlozer resultaat op.
Conclusie
Plat ontwerpen en eenvoud past helemaal bij het web van 2014/15. Verdiep jezelf in alle mogelijkheden en ga lekker experimenteren. Succes!
Wil je meer weten over flat design voor jouw project?
We vertellen je met alle liefde meer. En we denken graag met je mee. Bel, mail of kom langs en vertel!