Smartphones hebben meer capaciteit dan ooit tevoren. De technologie dendert voorwaarts in een onmogelijk rap tempo. Grote kans dat de website die je een paar jaar geleden hebt laten bouwen niet langer voldoet. Hoe zorg je ervoor dat jouw website mobiel beter presteert?
Zorg voor een vlotte laadtijd
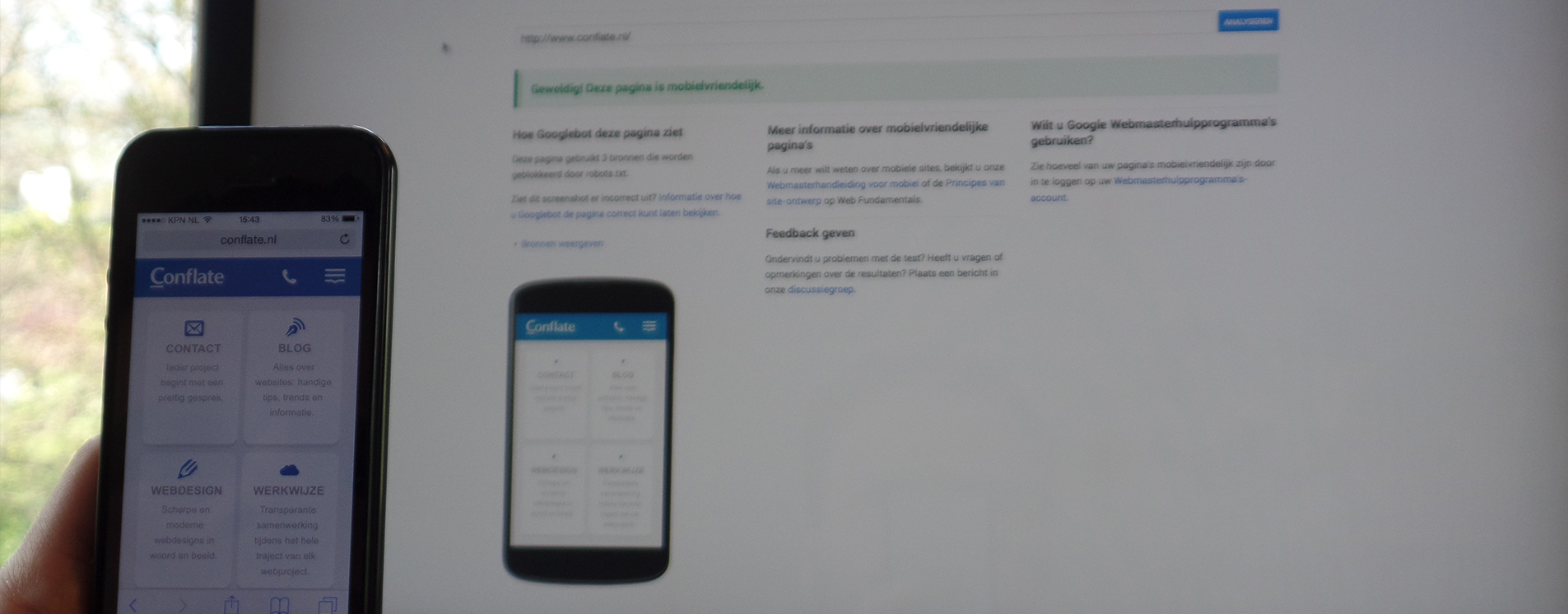
Was een snelle laadtijd altijd al belangrijk voor een positieve gebruikerservaring, in het mobiele tijdperk is het cruciaal. Google heeft zelfs het algoritme - waarmee het internet wordt geïndexeerd - aangepast zodat websites die mobiel goed presteren hoger scoren. De eisen gesteld aan laadtijd liggen voor mobiel zelfs nog scherper dan voor desktops.
Trage websites irriteren bezoekers. Geïrriteerde bezoekers klikken je site weg en komen niet meer terug. Een hoge bouncerate is ook nog eens schadelijk voor je ranking. Bekijk de snelheid van je website met PageSpeed Insights en andere tools van Google Developers.
Gebruiksgemak
Focus bij het bouwen en indelen van je site op gebruiksgemak. Zorg ervoor dat je bezoekers makkelijk kunnen vinden wat ze zoeken. Houd de navigatie simpel. Voorkom slecht functionerende uitklapmenu's.
Toon de meest relevante informatie eerst
Heb je bijvoorbeeld een webshop, zorg dat alle producten makkelijk en snel laden en dat de bestelfuncties goed werken op een smartphone. Niet alle betaalsystemen staan toe dat je op een mobiel apparaat afrekent. Het is schadelijk voor je shop als iemand zijn bestelling niet kan afrekenen omdat bijvoorbeeld iDeal is uitgesloten op mobiel.
Horecabedrijven doen er goed aan om bovenaan openingstijden, menu, contact en locatie duidelijk te tonen. Een reserveerknop is daarbij geen overbodige luxe.
Tikbare contactgegevens
Zorg voor een betere bereikbaarheid en een positieve gebruikerservaring met tikbare contactgegevens. Het is prettig als je automatisch kunt bellen of e-mailen door simpelweg te tikken met je vingertopje. Hetzelfde geldt voor je adres. Straatnaam en postcode moeten aantikbaar zijn en direct openen in Google maps.
Optimaliseer je afbeeldingen
Geöptimaliseerde afbeeldingen dragen bij aan een snellere laadtijd. Te zware foto's vertragen de tijd waarin opgevraagde pagina's laden. Zoals inmiddels duidelijk is hebben snelle websites hebben een streepje voor bij zoekmachines en bezoekers.
Responsive-adaptive ontwerp
Als je nog steeds geen responsive webdesign hebt, is het verstandig om daarmee te beginnen. Google geeft expliciet aan een duidelijke voorkeur te hebben voor responsive en adaptive webontwerp. Natuurlijk denk je in eerste instantie aan je bezoeker, maar voor content managers is het ook een aanrader. Niet langer gedoe omtrent duplicate content en maar één locatie waar je content beheert.
Zoals eerder genoemd is het belangrijkste aandachtspunt de laadtijd. Sommige webdesigns laten zich lastig responsive maken en veroorzaken daardoor een lange laadtijd. Dat wil je juist niet, want snelheid is key.
Het is dus niet alleen zaak dat je werkt met flexibele grids, maar dat het grafische webontwerp zich leent voor weergave op mobiele apparaten.
Een plat of bijna plat ontwerp is de perfecte partner van een responsive website. Bekijk ook de webtrends voor 2015.
Maak slim gebruik van Google Webmaster Tools
Google is belangrijk voor iedereen die bezig is met websites. Dat kun je leuk vinden of niet. Feit blijft dat we niet om deze gigant heen kunnen. Met Google Webmaster Tools heb je toegang tot statistieken, overzichten en hulpprogramma's om je website te analyseren en te verbeteren.
Maak verstandig gebruik van de hulp die Google geeft.

Gebruik je gezonde verstand
Tips, aandachtspunten en aanbevelingen zijn natuurlijk altijd handig. Toch is het belangrijkste om je gezonde verstand te gebruiken bij het indelen van je content. Probeer niet de slimste te zijn. Houd het simpel en logisch.
Vraag bijvoorbeeld ook eens aan mensen uit je omgeving die niet zo technisch zijn, of zij je site willen uitproberen. Kijk of ze alles makkelijk zelfstandig kunnen vinden en vraag naar feedback.
De grootste valkuil is dat je blind bent op je eigen werk. Zelf weet je waar alles staat en hoe je moet navigeren, maar het gaat er uiteindelijk om hoe de doorsnee gebruiker het ervaart.
Andere artikelen
Er zijn aardig wat leuke en informatieve artikelen over mobiele websites:
Mobile first is dead says Google display ad chief Neal Mohan
De zin en onzin van mobile first webdesign
Wil je samenwerken?
Wil je ook een leuke mobiele website? We denken graag met je mee om te kijken welke oplossing voor jou het beste is. Bel, mail of kom langs en vertel!