Dinsdag 21 April 2015 is het zo ver. De grote Google mobile-friendly update waar iedereen in de internetbranche het over heeft: Mobilegeddon. Al eerder schreven we over mobielvriendelijkheid. Nu kan niemand er meer om heen. Niet Voor Mobiel? Probleem. Gelukkig heb je nu nog tijd. Wat houdt de update precies in en wat moet je doen om je website klaar te maken?
Mobilegeddon of Mobile Paradise?
Iedereen ziet tegenwoordig in de zoekresultaten op een smartphone of een website mobielvriendelijk is. Dan staat er in lichtgrijs Voor Mobiel (of Mobile-friendly in het Engels) bij. Websites die niet lekker laden, tonen en werken op een smartphone zijn irritant voor gebruikers.
Dat merk je aan krimpende bezoekersaantallen en een hogere bouncerate. Pijn in je portemonnaie dus. Niet handig voor wie afhankelijk is van e-commerce.
Mobiel internet is explosief gestegen en blijft dat doen. Geen wonder dat Google ervoor wil zorgen dat bezoekers een paradijselijke webervaring hebben vanaf hun telefoon.

Mobile-friendly algoritme
Echt nieuws is het niet. Google is heel transparant geweest over voorliefde voor mobielvriendelijke websites. Maar het gaat verder dan dat. Mobile-Friendly wordt vanaf 21 April wereldwijd een ranking signal. Mobielonvriendelijk wordt genadeloos afgestraft.
Met het nieuwe algoritme stelt Google vast welke website Voor Mobiel is en welke niet. Dat doen ze pagina-voor-pagina in realtime gedurende een paar dagen tot een week. Wereldwijd. Je kunt niet een beetje mobielvriendelijk zijn. Het is zo of het is niet zo.
Google zegt: "Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results."
Ingrijpender dan Panda en Penguin
Deze Google update gaat veel meer impact hebben dan Penguin en Panda! Is je website nog steeds niet responsive of mobielproof? Dan kan het wel eens Mobilegeddon betekenen voor je internetonderneming. Tenzij je nu in actie komt en ervoor zorgt dat je een optimale mobiele gebruikerservaring biedt aan je bezoekers.

Eerst informatie vergaren
Blijf kalm, je hebt nog tijd om de boel te fixen. Wat je nodig hebt is meer informatie. Zorg dat je alle data en statistieken van je website op een rijtje hebt. Gebruik je Google Analytics account om de boel inzichtelijk te maken. Heb je die nog niet, dan is het hoogtijd om er een aan te maken!
Heb je wel een account: log in, ga naar het dashboard. Klik op Doelgroep. Klik op Mobiel. Klik op Overzicht:
- Hoeveel verkeer komt vanaf mobiel?
- Hoeveel mensen komen vanaf hun desktop?
- Hoeveel verkeer (lees: geld) verlies je door het niet hebben van een mobiele site?
Kijk ook bij Acquisitie hoe je organische resultaten zijn en wat de verhouding is tussen desktop en mobiel. Kijk ook naar je conversie, als je een campagne hebt lopen.
Informatie is macht
Gebruik het in je voordeel. Hoe meer je weet over je eigen website, hoe beter je kunt handelen. Blijkt uit de data dat mobiel eigenlijk niet echt meetelt voor jou, dan weet je dat je geen haast hoeft te maken. Loop je heel veel winst mis omdat je niet mobielvriendelijk bent? Dan gaat deze update je flink raken waar het pijn doet.
Het belangrijkste nu is testen
- Of je website Responsive is
- Op mobielvriendelijkheid
- Op laadtijd en gebruikerservaring
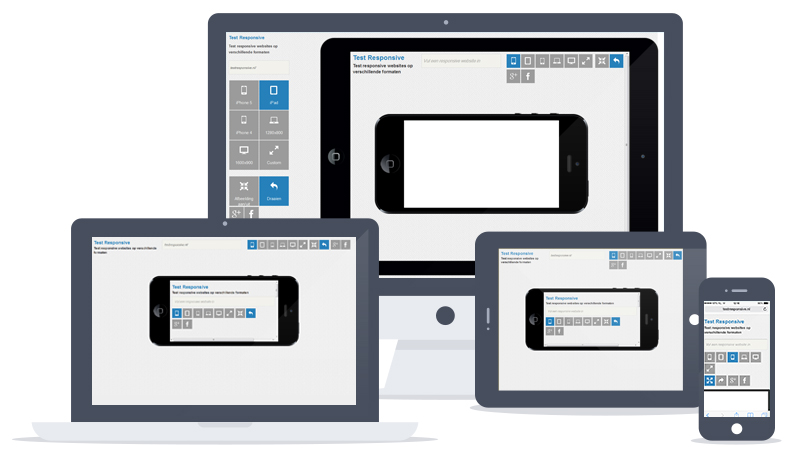
1) Doe de Responsive Test
Een responsive webdesign heeft veel voordelen. Een daarvan is mobielvriendelijkheid. Er zijn uiteraard nog meer redenen om op een responsive website over te gaan. We hebben er een artikel over geschreven, mocht je er meer over willen lezen.
Wil je zien hoe je website eruit ziet op verschillende schermen? Vul dan je URL in op deze testsite en klik op alle formaten. Je kunt zoveel domeinen invoeren en bekijken als je wilt.
2) Test nu je website op mobielvriendelijkheid
De richtlijnen voor een mobielvriendelijke website zijn helder:
- Voorkom zooming
- Zorg voor een goed leesbaar lettertype- en grootte
- Gebruik geen flash of andere niet-ondersteunde software
- Zorg voor geschaalde content op alle schermen (geen horizontale scrolling om te lezen)
- Goed tikbare links in voldoende ruimte
Het kan ook zijn dat je niet weet of je website geschikt is voor mobiel. De makkelijkste manier is je eigen site googlen op je telefoon. Staat er Voor mobiel? Top. Wat uitgebreider testen kan ook. Zorg wel dat Googlebot toegang heeft tot Javascript, CSS en images.
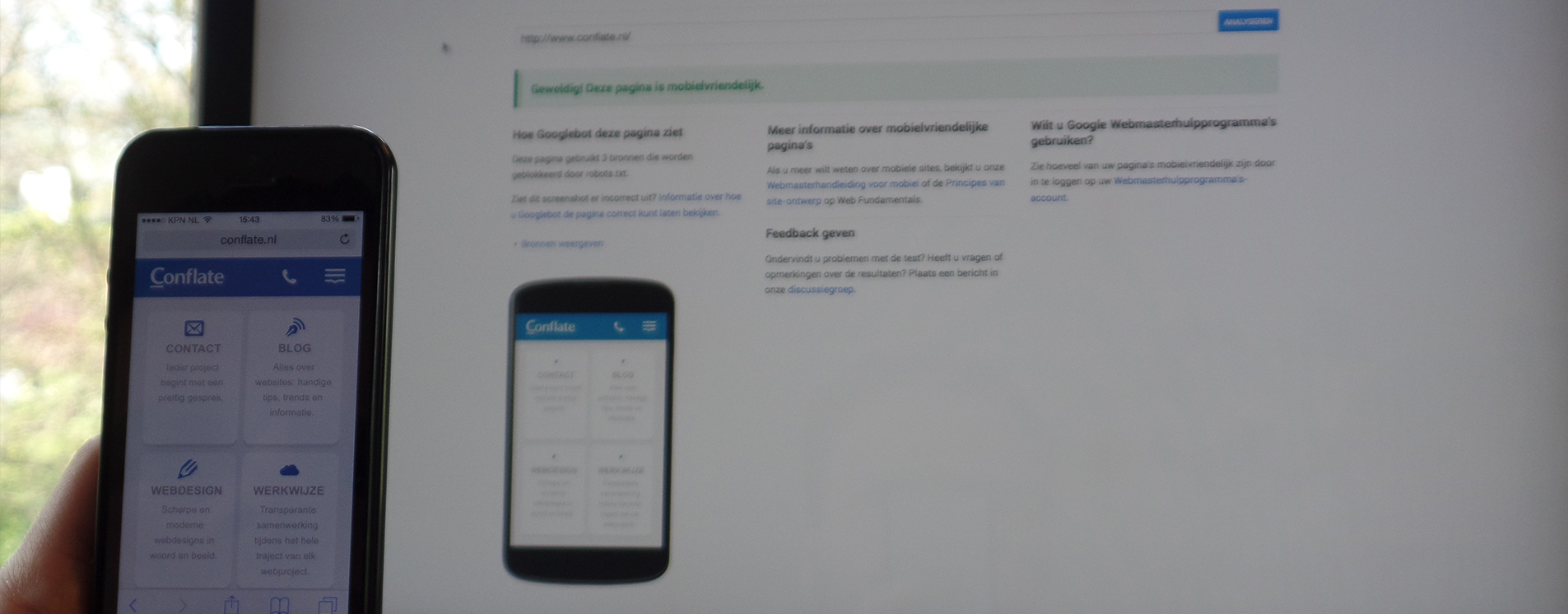
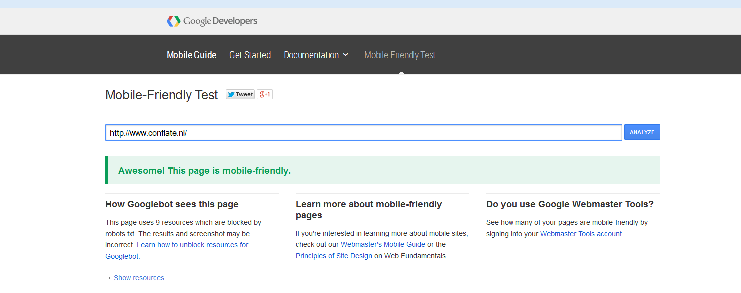
Voer de URL van je domein in op de Mobielvriendelijke test van Google. Alles in orde? Dan krijg je deze melding:

Krijg je te horen dat je website niet mobielvriendelijk is? Dan moet je echt even aan de bak. Je kunt bijvoorbeeld kijken naar de aanbevelingen van Google in Webmaster Tools, je kunt ook overwegen om in zee te gaan met een internetbureau voor een responsive webontwerp met continuïteit.
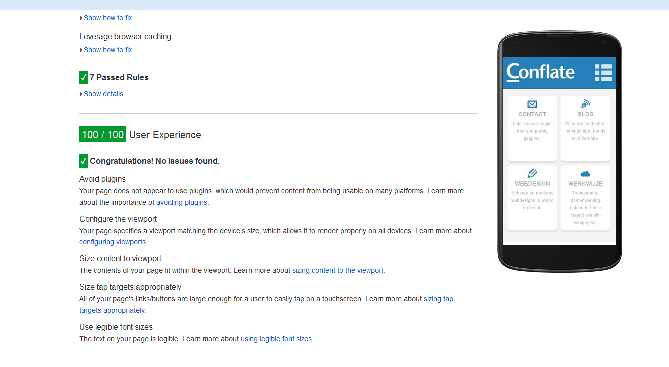
3) Optimale UX testen
Een optimale gebruikerservaring - ook wel UX genoemd - en een snelle laadtijd zijn belangrijke factoren voor mobielvriendelijkheid. Zorg dat je weet waar je website staat. Vul je URL in op PageSpeed en vergelijk de resultaten met die van onze website. Wij hebben een 100/100 score op UX. PageSpeed Insights geeft ook waardevolle informatie om je website te verbeteren.

#Mobilegeddon en #Mobilefriendly
Dat wij schrijven over Mobilegeddon en aandringen op actie is logisch. Het is onze brood en boter. Maar wij vinden het vooral belangrijk dat iedereen zelf onderzoekt of het voor-mobiel-verhaal van toepassing is. Ga niet blind af op ons woord. Ga grasduinen op internet en lees over over mobielvriendelijkheid, responsive design en de gevolgen van de Mobile-friendly update van Google.
Op Twitter kun je bijvoorbeeld zoeken op #Mobilegeddon en op #Mobielfriendly. Verder zijn er nog veel meer artikelen en blogs verschenen over dit onderwerp. Get informed!

En Nu?
Je hebt alle testen gedaan. Komt je er site blinkend uit? No worries. Je bent er klaar voor. Scoort je site niet goed, dan moet je nog wat bergen verzetten om Mobilegeddon het hoofd te bieden. Dat kun je ook zelf doen. Volg alle aanbevelingen op die de testresultaten je geven. Gebruik de inzichten van Google Webmasters, Analytics en PageSpeed om je website klaar te stomen voor de mobile-friendly update. Kom je er niet uit of werk je toch liever samen met een internetbureau? Bel, mail of kom langs!
Conclusie
Dinsdag 21 April 2015 wordt het Mobile-Friendly Algoritme van Google uitgerold. Dat kan diepgaande consequenties hebben voor de vindbaarheid van je website. Test, onderzoek en trek je conclusie. Zorg dat je klaar bent. Ga voor mobielvriendelijk. Succes!
Samenwerken?
Zoek je een fijne partner om mee samen te werken? Wij analyseren en verbeteren websites zodat Google updates nooit een probleem zijn. Kom eens bij ons langs voor een gesprek!